Building a Page Type in Optimizely ( Episerver )

Introduction
Episerver -- Now rebranded under Optimizely, has been a staple provider of CMS, e-commerce and digital marketing solutions since 1994. Exemplifi has partnered with Optimizely , bringing together our solid expertise in building enterprise websites , and Optimzely's creative marketing and digital solutions. The start of every website is its home page and set-up. In this article we give you a step by step guide to building page types in Optimizely and starting on your enterprise website journey.
Content model
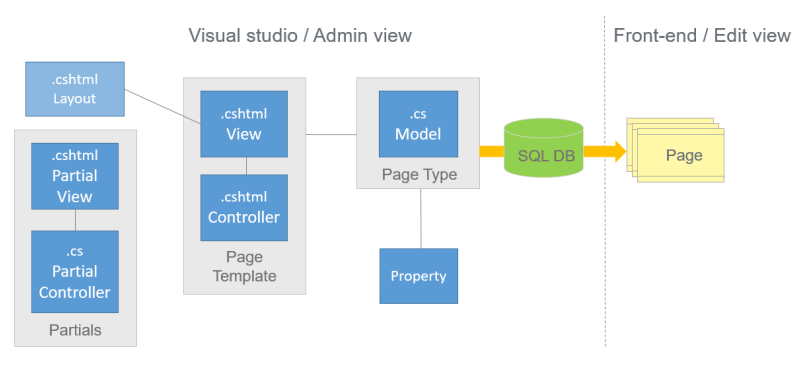
Pages, page types and page templates are key components of any page build and are linked together in the following way:
- A page type defines a set of properties, for example page name and publish date.
- A page is an instance of the .NET class defining the page type. When a page is created in edit view, values are assigned to the properties, and stored in the database.
- The controller and view fetches the stored property values and renders the output.
- A template can be associated with the page type, to render the output in a certain context.

Models, controllers and views ( MVC for short ) , provide a clear separation of data, business logic and presentation.
Page Type
In Episerver, page types are usually defined in code as classes based on a model inheriting from EPiServer.Core.PageData. Page types are like templates. By using this page type feature an author can create different types of pages. We can add multiple properties to the page type like page name, page description, page tags etc. so the author can add content to the page with ease and minimum effort.
Creating a Page Type (Model)
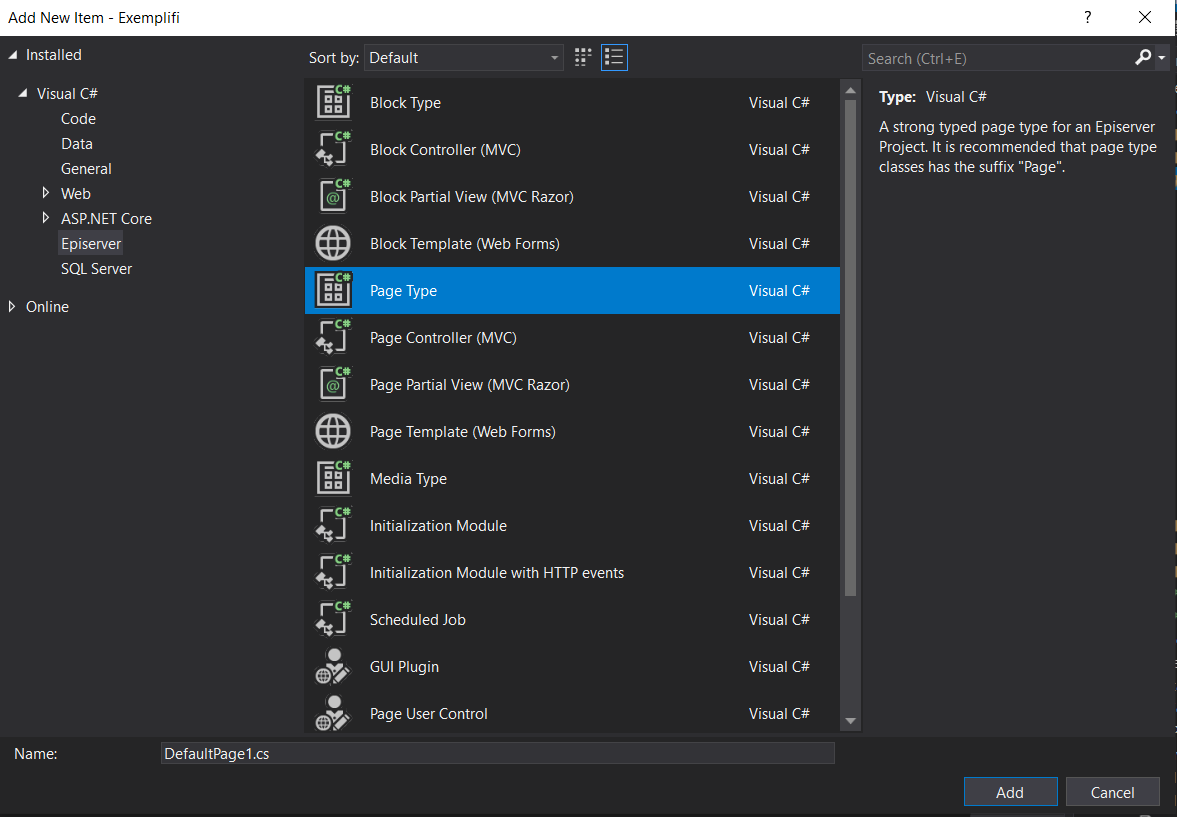
Using the Episerver Visual Studio integration, you create a page type by adding the Episerver Page type item to the Pages subfolder under Models in your project.

Properties
Properties store and present data for content in a page type. Properties are added in code, and can be accessed using inline expressions, in markup or in the code-behind. The property data type dictates the kind of values that can be entered or rendered. Optimizely comes with a set of built-in property types, and you also have the freedom to define your own.
For example, check out this code snippet : A standard page type with a "MainBody" editor area of the property type XhtmlString and a content area property that will allow content editors to drag Episerver blocks inside of it., inheriting from the SitePageData base class.

Let's look at the code
To be able to add properties that we want to have for all page types, we added an abstract SitePageData base class, which inherits from EPiServer.Core.PageData. This base class has an SEO property which we want to be used on all pages inheriting from the class.
Optimizely has a wide range of base classes. Page types are usually defined in code as classes based on a model inheriting from EPiServer.Core.PageData. A PageData object is the programmatic representation of a page, containing the properties defined in your .NET class. The value of currentPage is automatically set to the PageData object that is requested by the client.
SiteContentType attribute tells episerver that this is a content template.
When creating a page type using the Episerver Visual Studio extensions, a unique GUID for the page type, will automatically be generated. Also, note that page types implicitly contain a set of built-in properties which will be available for all pages, regardless of the page type instance.
Display attribute is used to add a property to the template and GroupName defines under which tab we can see the property.
CultureSpecific attribute defines that this property has a unique value per language. This helps us to create culture specific pages.
Creating a Controller
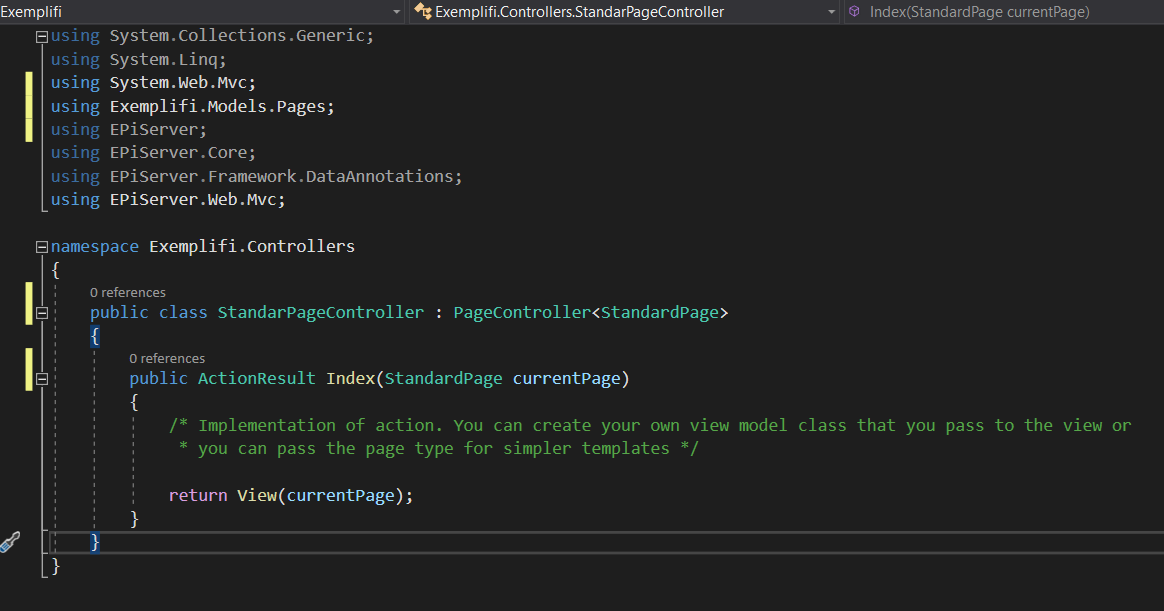
Using the Episerver Visual Studio integration, you create a controller by adding a new Episerver item of type Page Controller (MVC) to the Controllers folder in your project. Your controller should inherit from EPiServer.Web.Mvc.PageController<T>, where T is your page type. This controller is called for the page type, if it is chosen as the renderer for the page type.


This code is similar to the standard structure of MVC Controller. The only difference is we inherited the EPiServer.Web.Mvc.PageController instead of MVC.Controller.
The controller contains the business logic, handles URL requests and selects the view, which is a visual presentation of the data model. In MVC, the controller is the class that is registered to support specific page types, and can be regarded as the template. The template defines which content types it can render in a specific context.
Creating a View
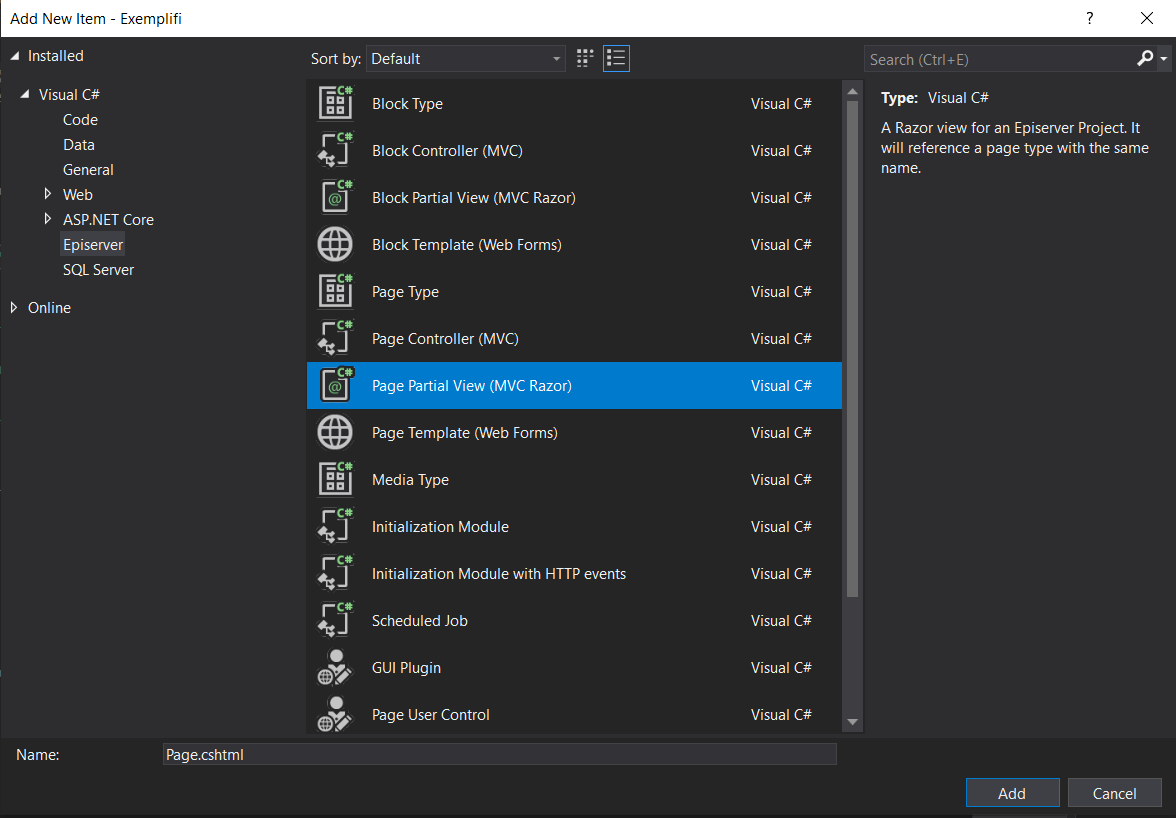
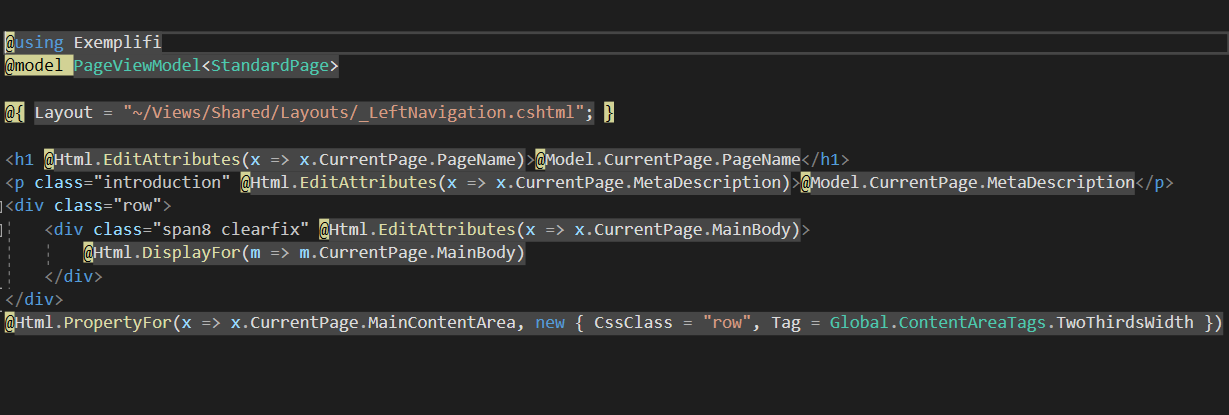
Using the Episerver Visual Studio integration, you create a view file by adding the Episerver Page Partial View to the StandardPage subfolder under Views in your project.


The @Html.PropertyFor used are the episerver HTML Helper with the combination of Razor HTML. These HTML properties provide the editable behaviour to the properties in the editor mode and display the content in the display mode.
You can also see the model added
@model PageViewModel<StandardPage>
This tells the Razor view to use the StandardPage model we have created.
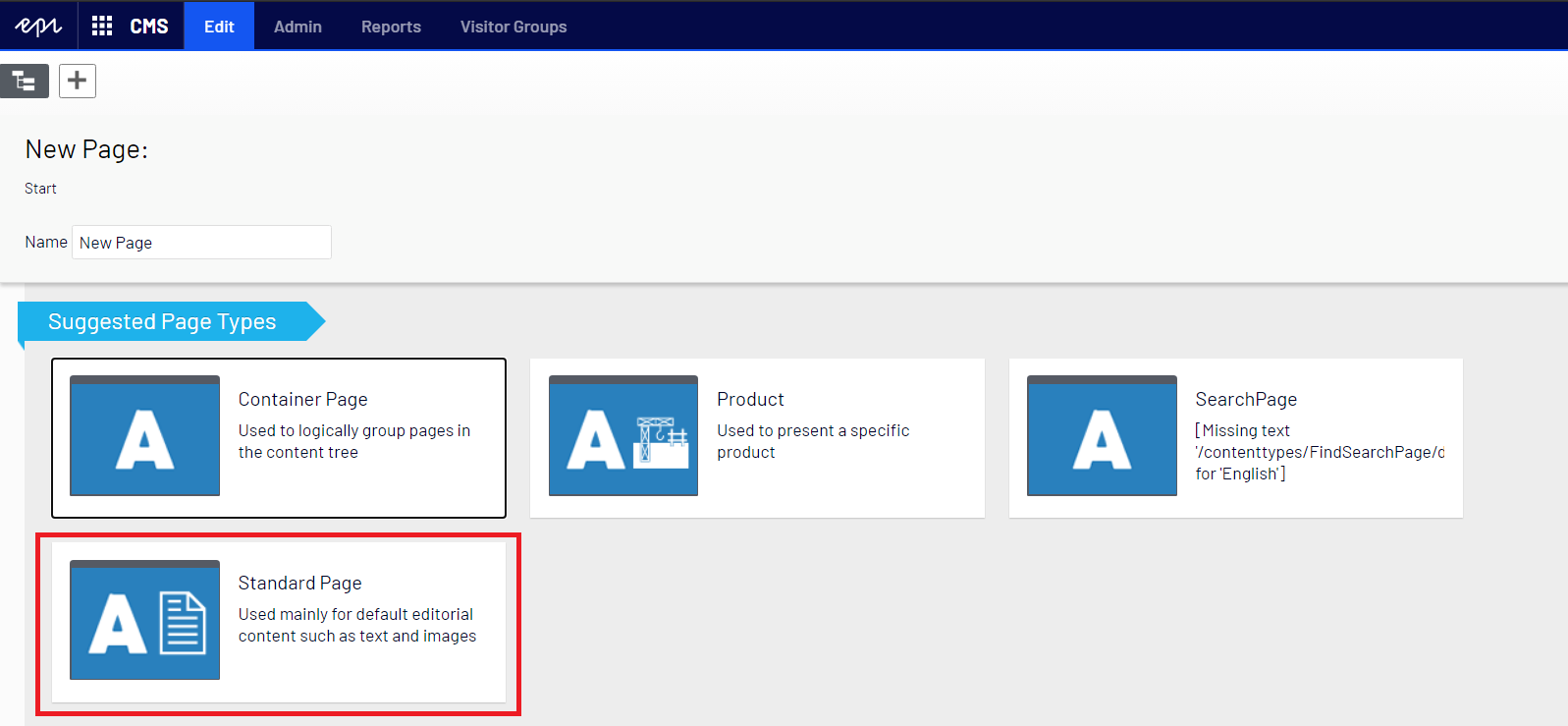
After building the project you can see the final page type in the CMS edit screen.

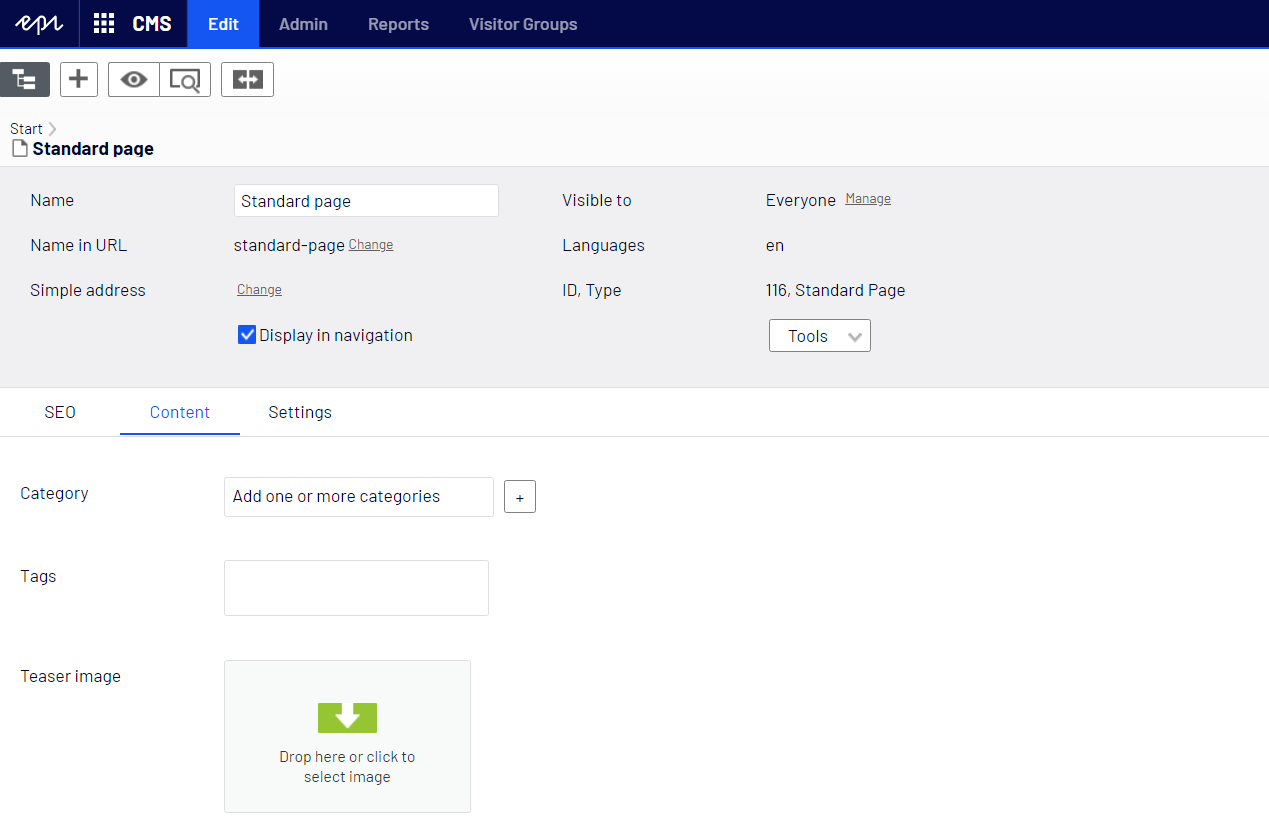
After creating a new page with our page type you can see the properties inherited from the base page type in the property screen.

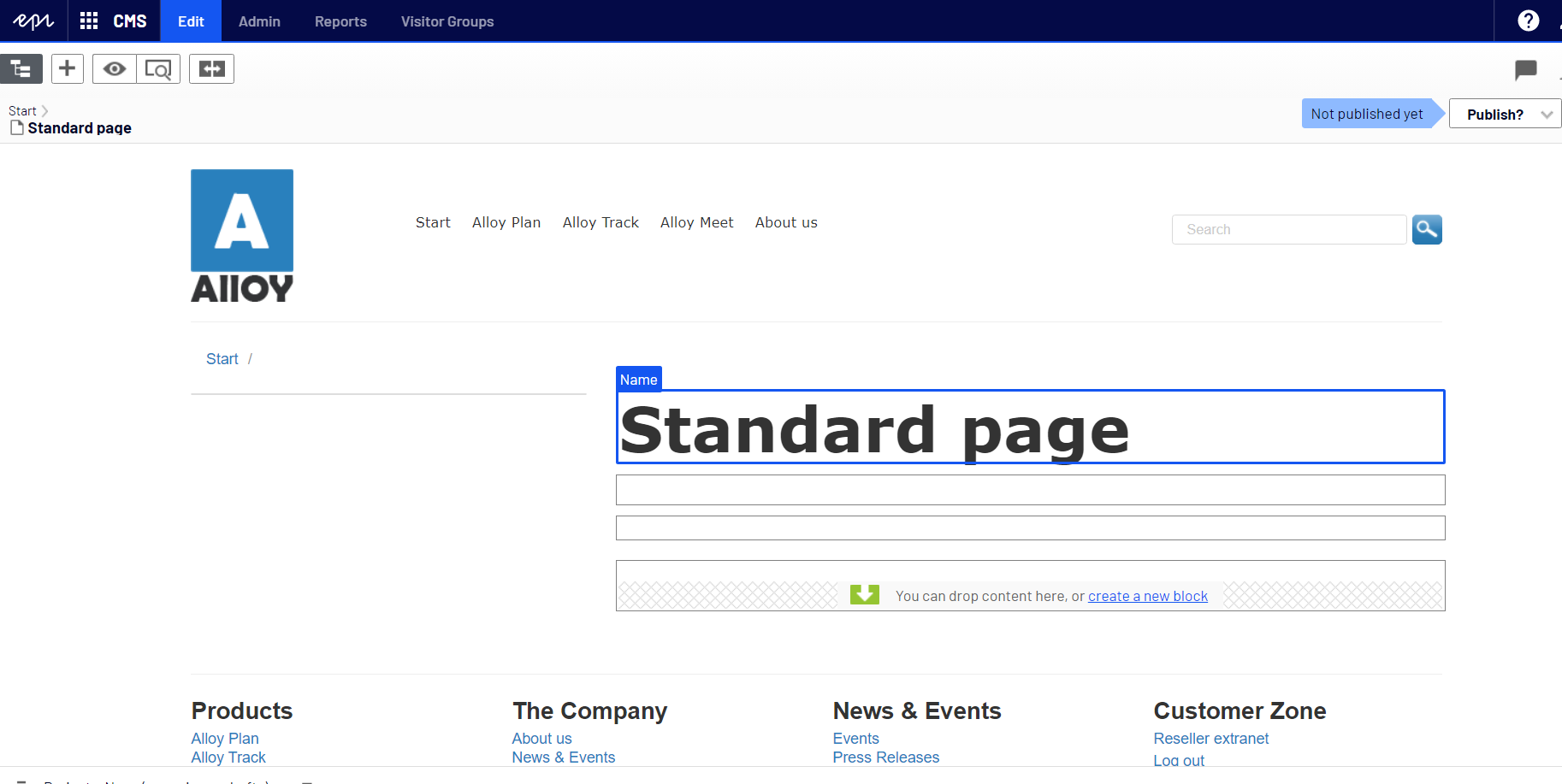
The view file with the HTML attribute will render the editable screen in the edit mode for the content editing.

And that's how you build a page type in Optimizely !
If you liked this article and have more questions or want more! Join us on LinkedIn, Twitter, Facebook, or our Exemplifi newsletter.
