Choosing between Weglot and Polyflow

Introduction
In this article, we will compare two multilingual solutions for websites built on Webflow: Weglot and Polyflow. While both these products make it easier for you to launch sites in different languages, their architectures, strengths, and constraints are quite different. Read further to know about how to configure Polyflow along with the comparison of Weglot and Polyflow.
In an earlier article, we talked about the process of launching a multilingual website on Webflow. If you don’t know much about how to go about it, this article will introduce you to the basics. In addition, we also published an article that goes into detail about how to configure Weglot for Webflow. You will find this helpful if you want the nitty-gritty details.
Architectural Comparison: Weglot vs. Polyflow
At the outset, it’s important to mention that Weglot is an all-in-one translation solution that works for websites built on any CMS. Regardless of whether your site is built on WordPress, Webflow, Drupal or Kentico, it will work well. Polyflow is limited to working on Webflow-powered websites only.
Weglot works as follows:
- Detect the content at the page level (text, images etc).
- Make a copy of this content and store on it’s side
- Automatically translate this content to multiple languages
- Provide an interface to edit this automatically-translated content, if need be.
- When a user comes to your website and requests a page in a particular language, this request is routed to Weglot, which then serves a copy of the translated content.
Because it works at the page content level, it pretty much scans your entire website and makes a copy. This means that it is completely agnostic to how the webpages were built, and which CMS generated them.
Polyflow works as follows:
- It offers a chrome extension that allows you to suck all the content out of your Webflow CMS instance
- This includes data that is very specific to Webflow such as Collections and Symbols
- It keeps a copy of this Webflow-specific content on its servers
- The administrative user can then login and manually translate this content. (As of this article’s publish date, they don’t offer an automated translation solution)
- When a user comes to your Webflow-powered website and requests a page in a particular language, this request is routed to Polyflow, which then serves a copy of the translated content.
Getting around Webflow’s Architectural Limitations with Polyflow
Webflow leverages a feature called “Collections” to power dynamic content such as blogs or news. There is no easy way to publish this dynamic content in multiple languages. The only approach (quite inelegant) is to do the following:
- Create a dropdown field for languages
- Mark all the current content to the default language (say EN)
- Manually duplicate each content node for translating to a different language
- For the duplicated content node, mark the language in the dropdown (say Chinese)
- Go into the duplicated content node and manually translate the content
- Finally, change the core Webflow template architecture, such that when a user comes to the website and selects “Chinese”, we route the user to see the content node marked as “Chinese”
Quite cumbersome! We run into similar problems when using an important feature called “Symbols” (now rebranded as “Components”). They are designed to provide reusable content blocks that can be used at multiple places on the website. Making these components multilingual runs into similar cumbersome problems.
Polyflow is designed to circumvent this architectural limitation by taking the problem entirely out of Webflow, as described in the earlier section.
How to Configure Polyflow
We’ve been experimenting with Polyflow for some time now, and what we’ve learned is summarized here in an insightful piece that will help you in making your Webflow site multilingual - link.
Polyflow is a No code chrome extension which is built to convert Webflow sites to multiple languages.In its current iteration, it can translate multiple sections like custom content, cms pages, symbols etc. , on the fly.
Here is a quick breakdown of the process on getting setup on Polyflow.
- Install the Chrome Extension
- Sync your Webflow page with the the extension
- Start the translation process
- And Voila! Your ready to publish your project
- Create an account in polyflow, you can do that by going to https://www.polyflow.co/
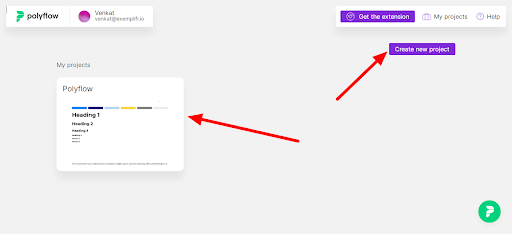
- Once logged in, proceed to - “Create new project”

- Once the project is created, you can now install the Chrome extension
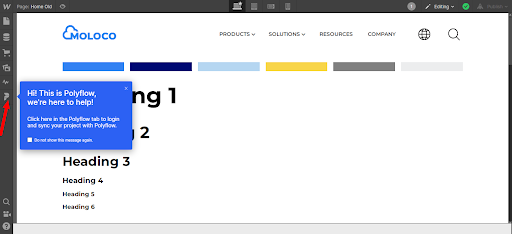
- After installation simply click on chrome extension and It will display an option to “Go to Webflow to sync your content to polyflow” Click on it and select the Webflow project. This adds a new icon on your Webflow designer ( Screenshot below ).

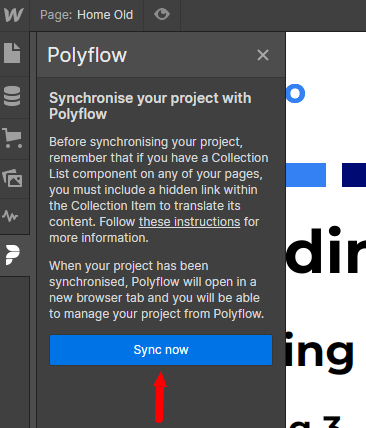
- You’ll need to login once again, and once you do, you’ll see the option to sync your project with Polyflow

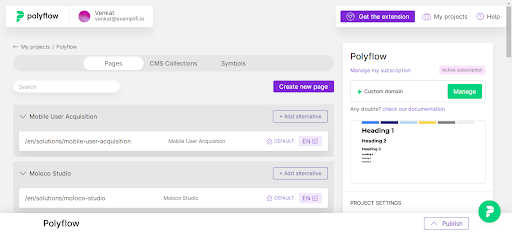
- Once the sync is complete, Polyflow will automatically translate pages as per the language selected.

Adding New Language
To create a new language we need to follow the following steps.
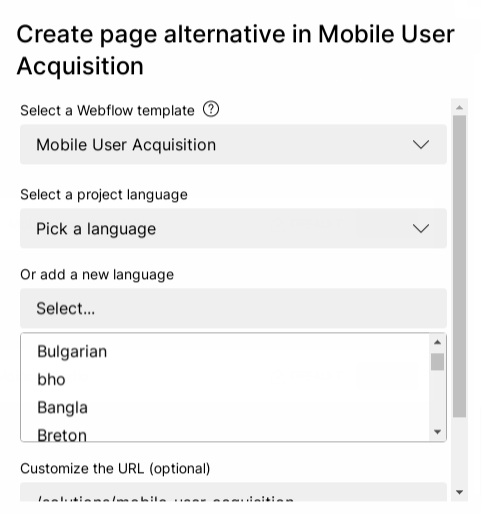
- click on an alternative on any page
- It will show us the options to either select the language or create a new language

- Select the language from the list and click on create.
- It will create a new language and page for the newly created language

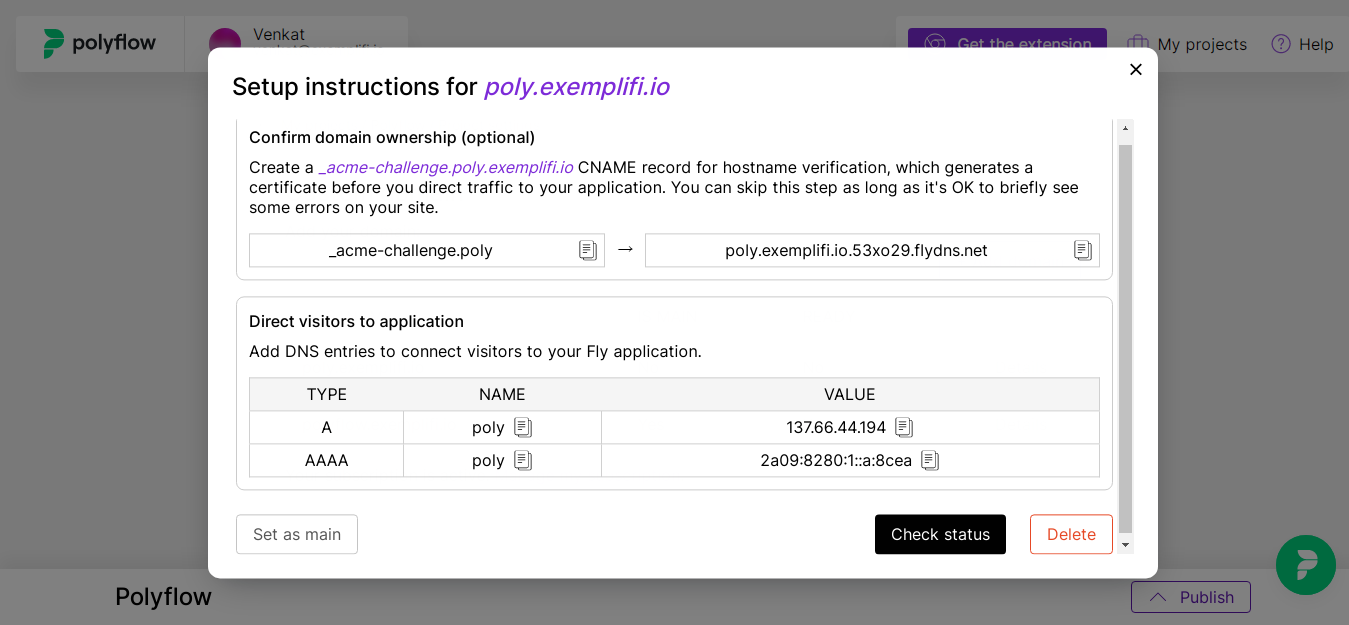
Configuring a domain
To add a domain into polyflow, follow the steps below
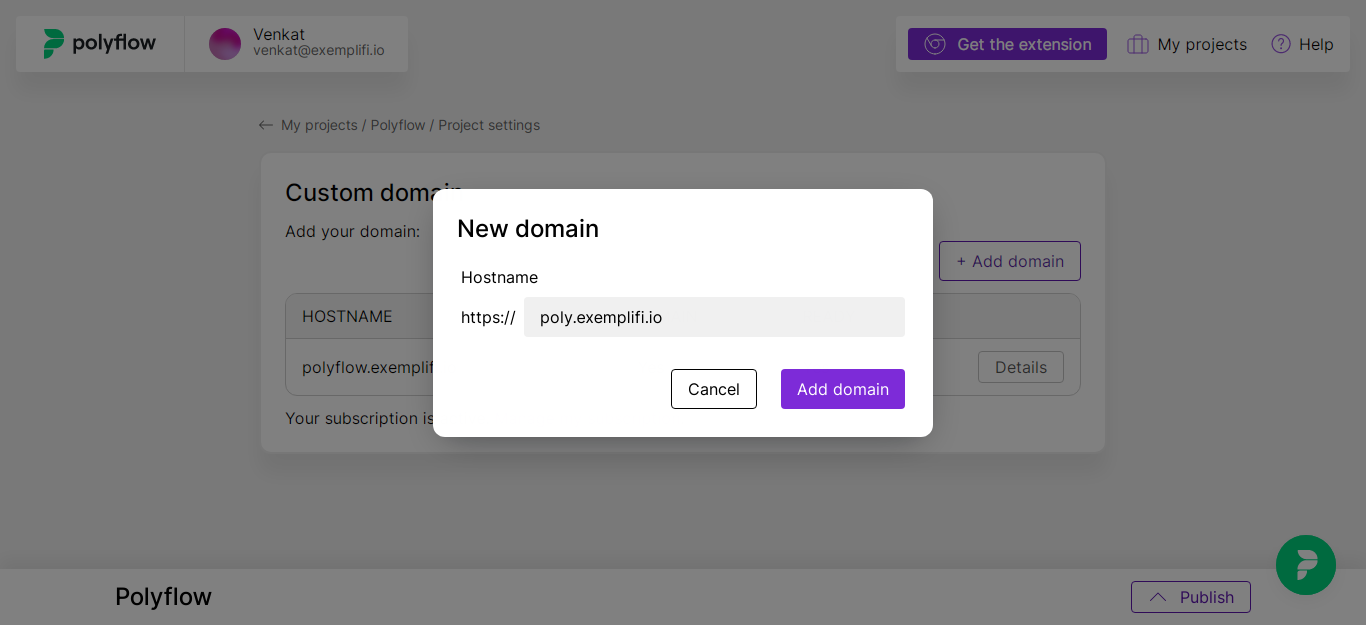
- Click on the add/manage domain button on the right side of the project details

- Enter the new domain name and click on Add domain

- Once done, you will get the domain setup instructions.

- Once the DNS changes are complete, it is recommend to double check if everything is working tip top.
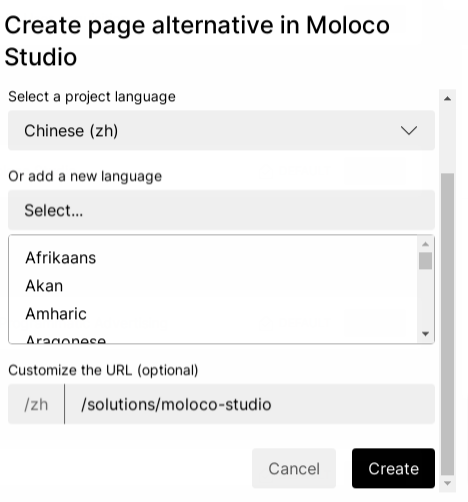
Duplicate Pages
As we discussed polyflow doesn’t have automatic translations feature so we need to duplicate pages into other languages manually. This sounds bad but they are expected to release this feature very soon.

To duplicate pages, Follow these steps.
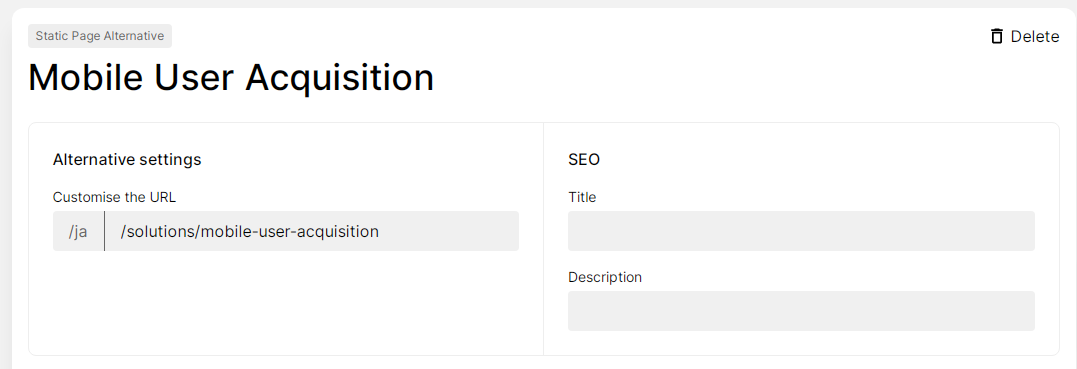
- Click on the Add alternative button of the page.
- Select the language which you want to duplicate.
- Customize the URL if you’d like.
- Click on the create button.

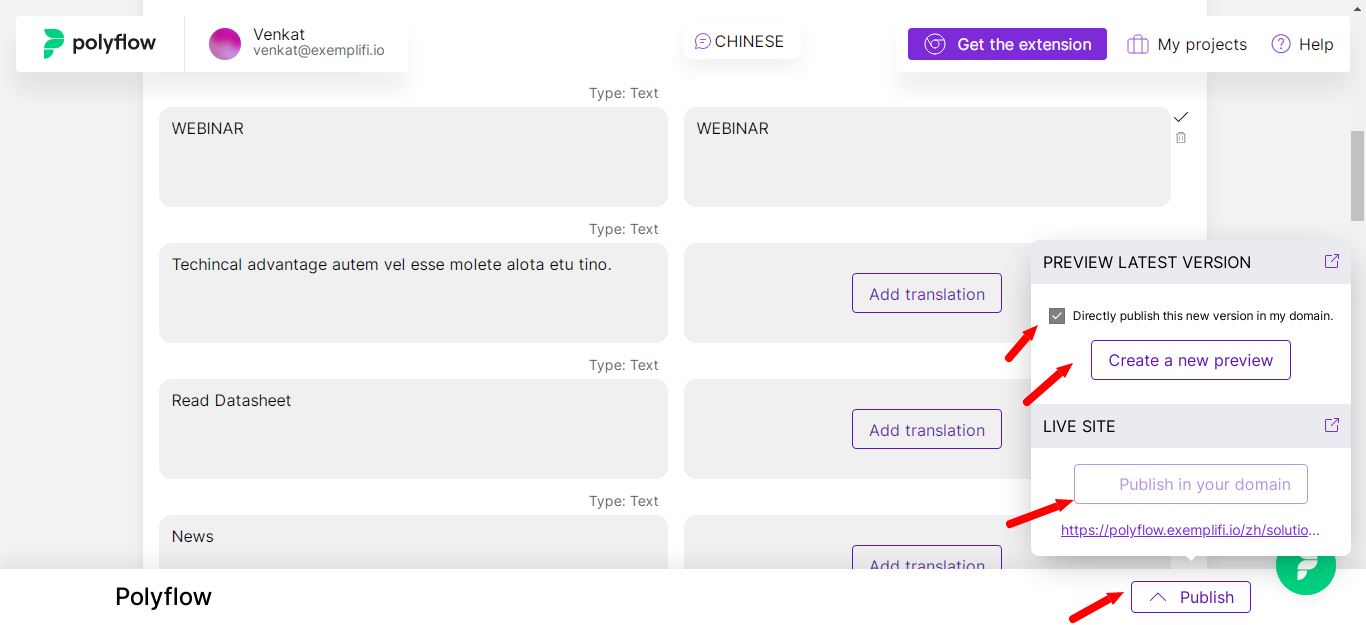
- Once the page is created, You have to add the translation for each word or sentence
- Once the translations for all sentences is done, Click on Publish

- You can also create preview for the page before publish it

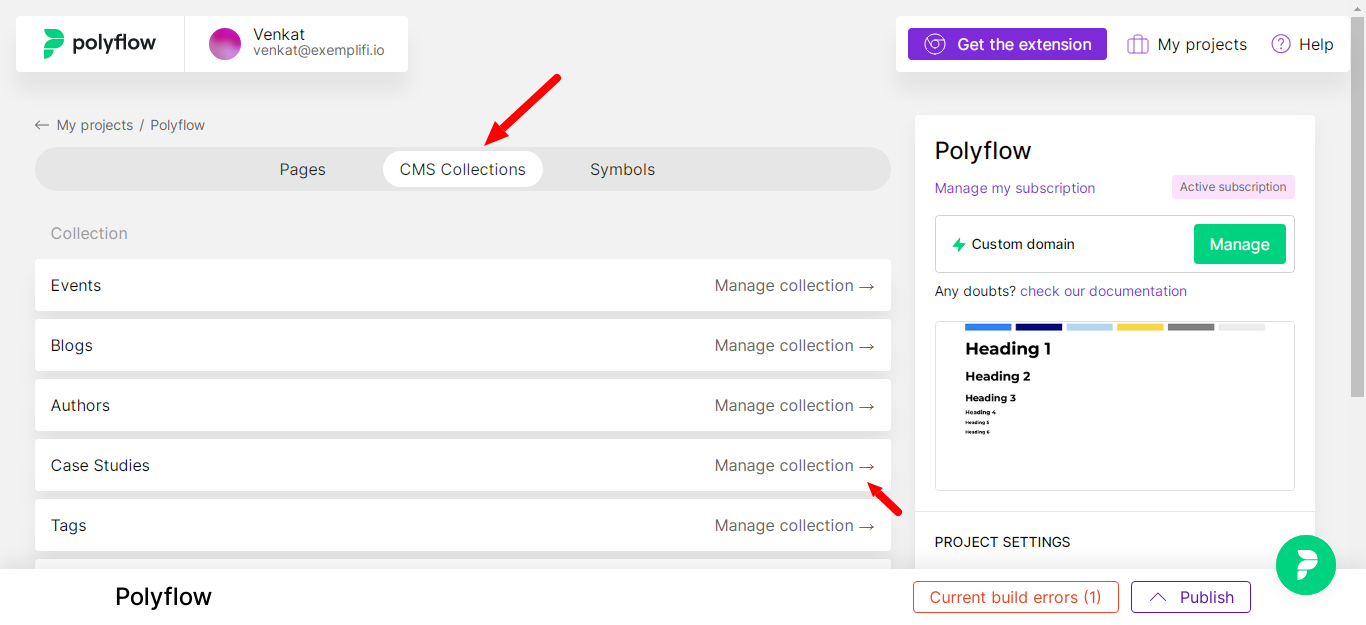
Duplicate CMS Collections
In Polyflow we can duplicate collections easily.
Here are the steps:
- Click on the CMS Collections tab in Polyflow

- Click on Manage collection
- You can then easily update the content of the collections
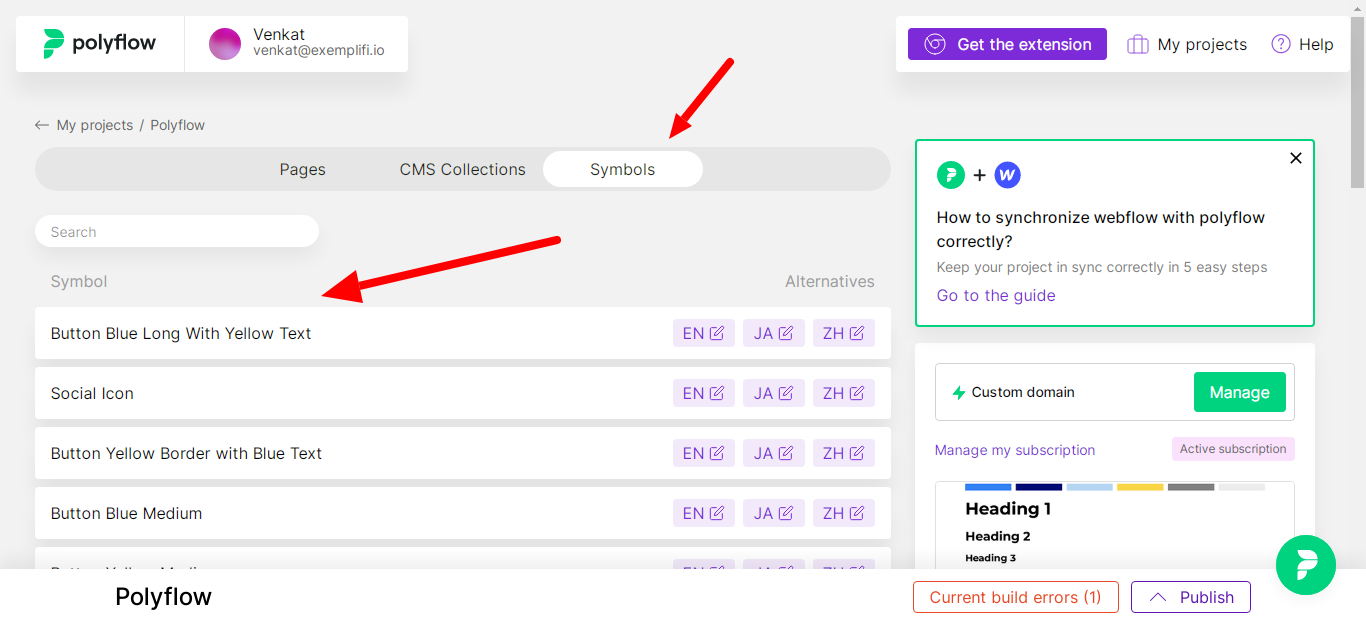
Duplicate Symbols
In polyflow we are able to duplicate symbols, hence we can easily modify the data in those symbols.
- Click on symbols from polyflow dashboard
- You Will find a list of symbols available in the Symbols tab

- Click on any of the symbols to update the content.
Differences between Weglot and Polyflow
Summary
In this article, we compared two multilingual solutions for websites built on Webflow: Weglot and Polyflow. While both these products make it easier for you to launch sites in different languages, their architectures, strengths and constraints are quite different. We hope that this comparison will help you in selecting the best multilingual solution for your website.
