Five reasons for QA testing enterprise websites with Browserstack

Introduction
When you’re building an enterprise website, you need to make sure all your bases are covered. This means ensuring that every website build is compatible with desktop, mobile, and tablet formats. Additionally, it has to be functional across browsers - Chrome, Safari, Opera, Edge, Firefox, etc. -- Mobile and desktop versions. This is where BrowserStack comes in. We’ve been building enterprise websites for almost five years now, and we trust BrowserStack with our QA needs. It offers testing options like testing in cloud-based real-time devices, testing for portable device compatibility, testing for multiple breakpoints, resolutions, GPS settings, and more. Read on to find out more.
Browserstack features
- Real-time devices
Emulation and Virtual machines have been a staple of building development stage websites, products and testing them for the final LIVE production launch. The catch is-- emulation can only take you so far. We’ve found with Broswerstack testing that they utilize cloud-based real-time devices for the QA scenarios generated by the user. This helps us save on physical testing and lets us know that our final product works on the actual device.

- Mobile and tablet accessible
One of the biggest challenges that comes into play with quality testing is keeping a check on portable device compatibility. This includes -- mobile phones, tablets, and hybrid tablet laptops. With BrowserStack, we’ve been able to test on various devices and work across hardware generations to ensure our enterprise websites work seamlessly on multiple devices in real-time. So whether it’s an Apple, Microsoft, or Samsung product, Exemplifi websites work across the board.

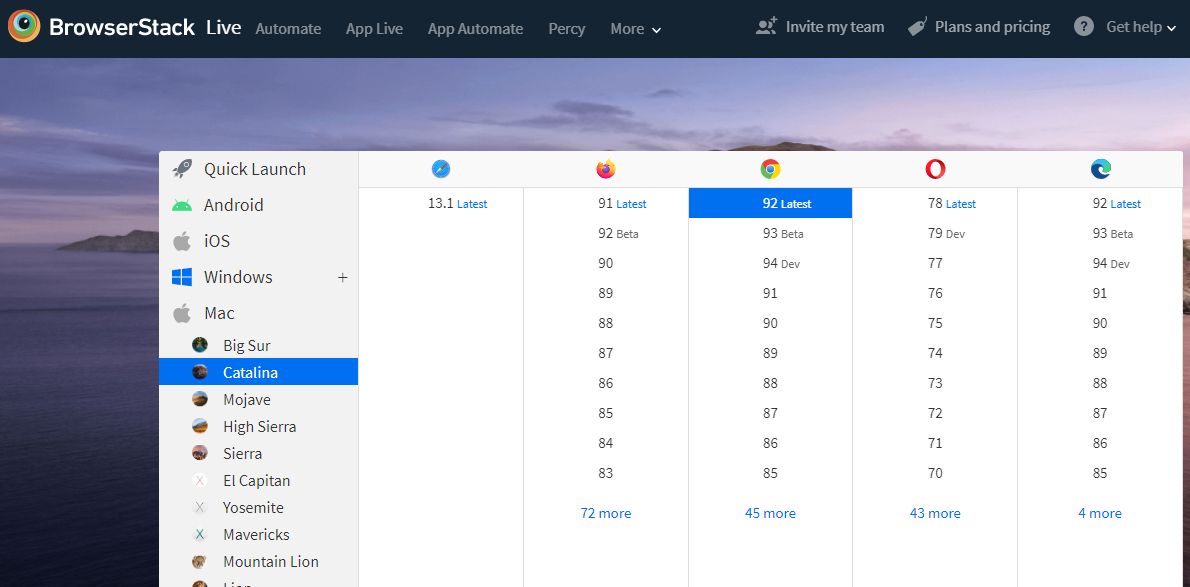
- Cross-browser test options
When it comes to internet browsers, everyone has their favorites. Apple fans love Safari, Windows fans love Edge and Chrome, Open-source fans love Firefox and Opera, and the list goes on. Browserstack lets us effortlessly test these browsers on either Windows or macOS with a simple click of a button. In addition, with the option to test out our enterprise websites on multiple versions of these browsers, we can ensure that users on newer or older machines/browsers have an unhindered and smooth website experience.

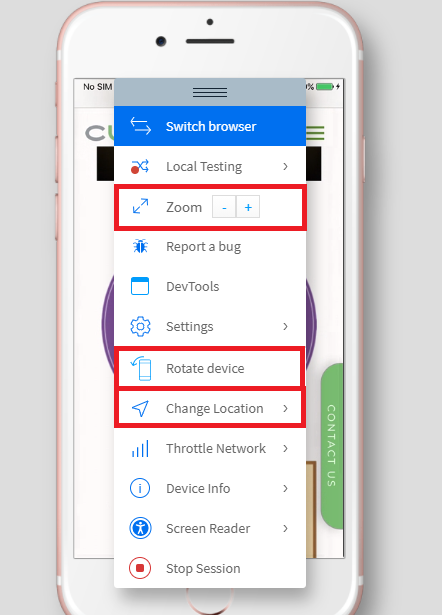
- Multiple breakpoints, resolutions and GPS settings
Every website build brings complexities that require a keen developer’s eye on multiple aspects -- Breakpoints, screen resolutions, and geo sensitivity...to name a few. With the growing regulations across countries regarding internet protocols and websites, enterprise websites must adapt to every geography, device, and screen size. Browserstack helps us test out each of these scenarios quickly and with pinpoint accuracy. We recently launched a multilingual website on WordPress, which greatly benefited from Browserstacks geo settings.


- Cloud-based solution - No download or extension needed.
With the pandemic and ensuing lifestyle changes, work from home has been ones of the most significant professional paradigm shifts in everyone’s life. At Exemplifi, we have always adopted the WFH culture, ensuring a fulfilling work-life balance, and Browserstack helps us accomplish this goal. The product allows seamless testing without any external downloads or extension installations. Our global QA team only needs a browser and internet to get going! This allows us to quickly test and roll our enterprise websites with minimum friction or infrastructure hindrances.
Final Observations - The good and the bad
- It works great across browsers and systems and we have had excellent results using it for user interface and unit testing.
- It is easy to use and has a low learning curve, helping us roll it out swiftly to our global QA team.
- Built-in security compliances; so you know that your tests are secure and the results are reliable.
- Pricing is on the higher side compared to the competition
- Currently, there is no mobile version/app, though it is accessible through the desktop mode of most mobile browsers.
- Live testing can sometimes be on the slow side since it needs to sync to an actual device in real-time.
If you liked this article and have more questions or want more! Join us on LinkedIn, Twitter, Facebook, or our Newsletter.
