How Symbols work in Webflow

Introduction
Symbols are one of the most useful features of the Webflow builder. Symbol’s allow you to turn any element and its child element into a reusable component. This could include buttons, navigation bars, hero sections, card elements, footers etc. Creating reusable elements like Symbols can greatly speed up the development of your project.
Creation
We can create symbols of two different types
Identical content symbols:
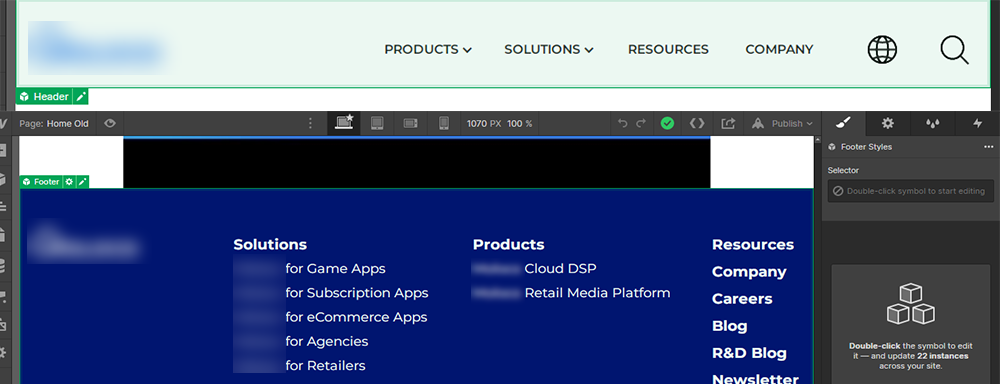
Identical symbols are used in scenarios where the layout and content of the symbol remains constant on each use of it. For example in nav bars, footers, Sign up forms etc. To turn any component into a reusable symbol, all you need to do is right-click that element in your canvas and select the “Create Symbol” option in the dropdown and give it a name.


Unique content symbols:
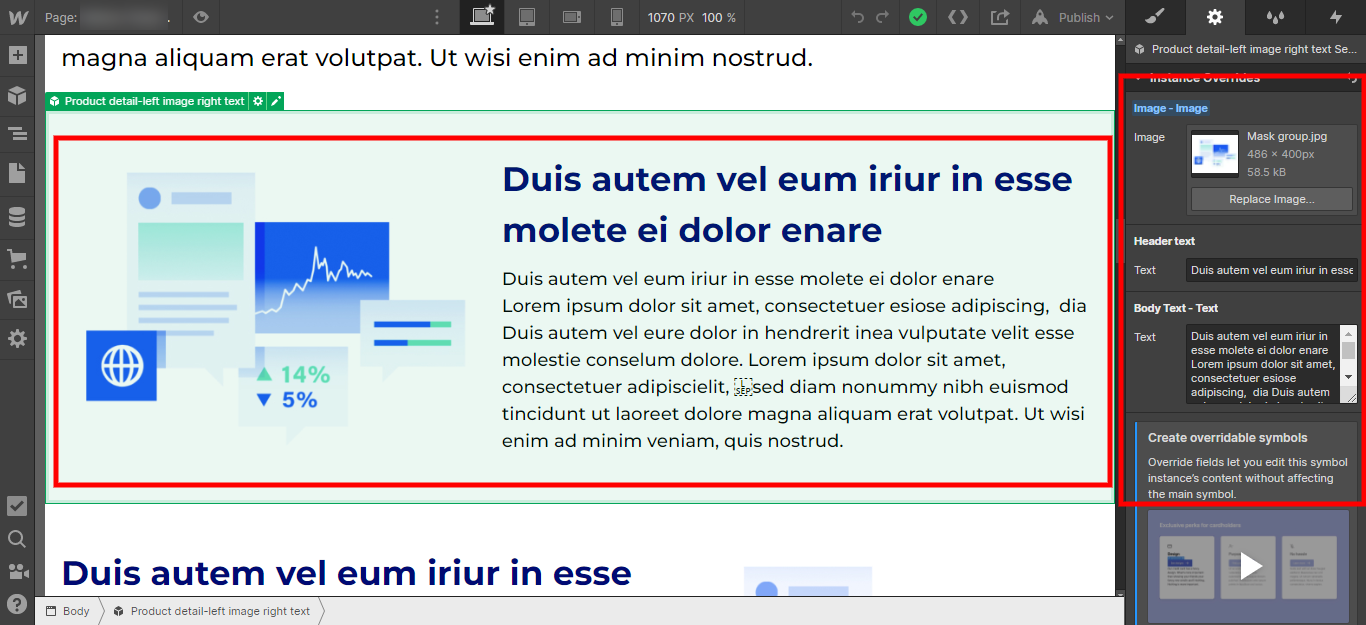
These are symbols that retain their layout, but their content can be edited - text, images, links, video and rich text . This allows each instance of that symbol to be unique while retaining its original structure. This is done through the use of override fields.
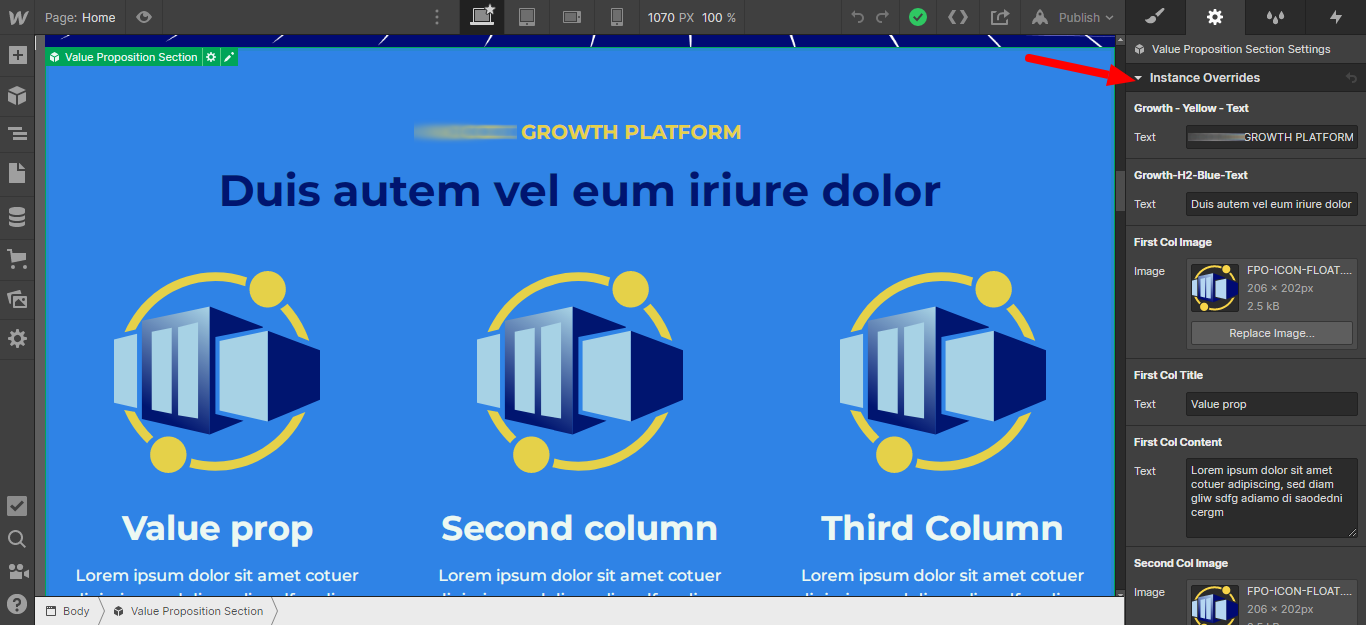
Upon selecting the “Create Symbol” dropdown option and giving your symbol a name, Webflow allows you to create override fields for that symbol. To do this, you simply click the plus icon under the Symbol Master section in the left-side panel.

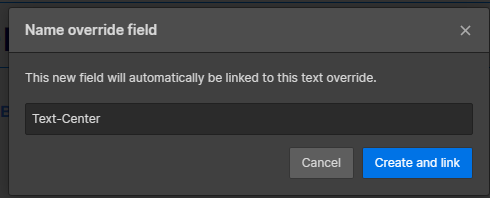
You will then be able to select which field you want to be able to override (such as text), give a name to the field, and set its default value.


Next time you add one of these symbols to your project, you will be able to give this field its own unique value.

Reuse
The next time you want to use this symbol, go into your symbols library in the right-side panel by clicking the plus icon and selecting the Symbols tab and dragging the symbol into your canvas.
Editing
To edit a Symbol, double tap on the symbol and press enter. Now, users can make changes to the fundamental Symbol. Edits to the main Symbol affect each instance, unless specifically overridden in a Symbol instance.

Unlinking
To unlink a Symbol and make changes to it independently:
- Right-click the Symbol label
- Choose unlink from Symbol Or , if the element is hard to select, right-click the element in the Navigator

Conclusion
While symbols are a very useful feature of Webflow they do come with their Pros and Cons
Pros:
- We can make reusable components with ease
- We can override the content to create unique components while retaining uniformity in layout
- We can change the styles and apply it to all the places in a website automatically
- We can create nested symbols inside a symbol like buttons etc.
Cons:
- We still cannot create overridable fields for styles like background color, color etc.
- We cannot move symbols from one site to another in one click. If you need to move it, we would need to first unlink the elements and then copy each to another site and relink them to create the symbol
If you liked this insight and want more updates, Sign up for our monthly Exemplifi Newsletter below.
