What’s New in WordPress 5.9

Introduction
WordPress 5.9 represents the most significant release of Gutenberg features since the initial Gutenberg launch in WordPress 5.0. In addition, WordPress 5.9 includes a lot of enhancements and bug fixes. WordPress 5.9 introduces more new features like a site editor for full-time editing, new tools for changing design elements like typography, spacing, layout and blocks, flexible layout controls, and finer control over blocks. Read more to find out about new features in WordPress 5.9 in detail.
In this post, we unpack what’s new and noteworthy in WordPress 5.9, so you can get the most out of the latest version of WordPress.

Introducing the Site Editor (Beta)

Full Site Editing
WordPress 5.9 will continue to build upon the site editing features first introduced in WordPress 5.8 earlier this year. In addition, this release adds a lot more features to the site editing experience.
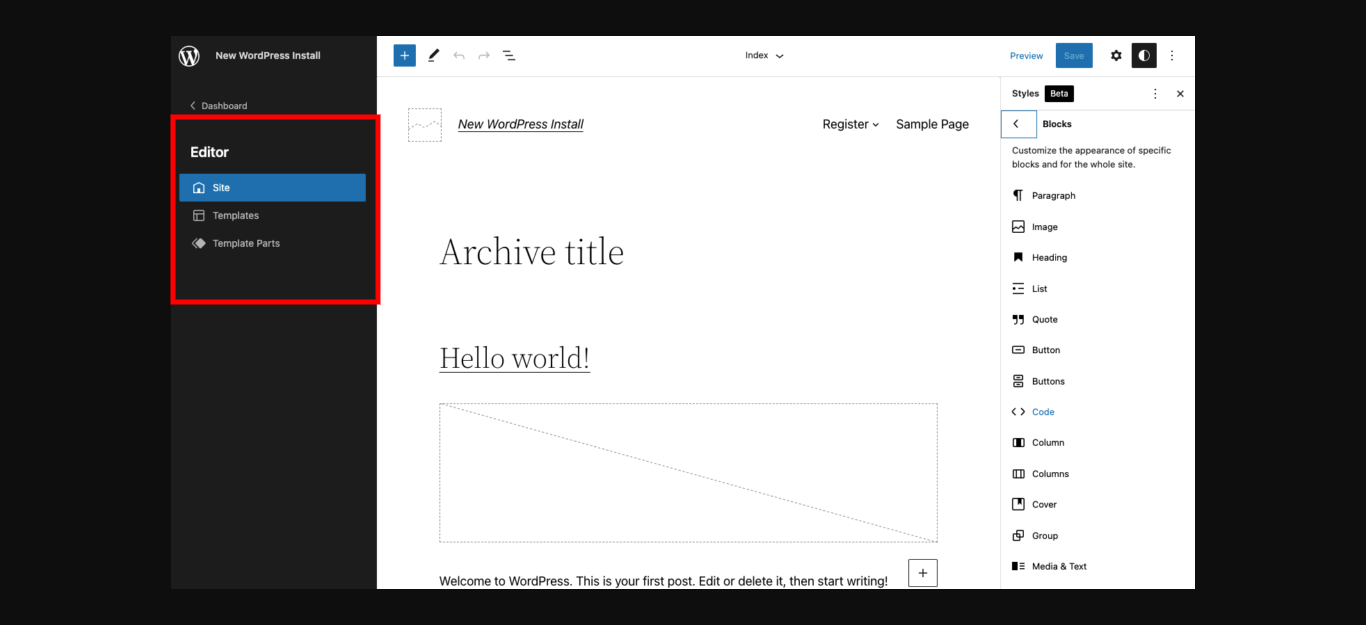
The editor has three options.
- Site Editor: The Full Site Editing mode understands the site's structure and provides ways to modify Menu items located on the left. Even more, settings are available from the top toolbar.
- Template Editor: If you would like to edit one of the Global templates like Single Post, 404, Page, Archive, simply click on the WordPress logo in the upper left-hand corner.
- Template Parts Editor: Template parts editor for editing and creating global elements/template parts.

Twenty Twenty-Two Default Theme
Twenty Twenty-Two will be built for complete site editing (FSE) first with a goal of all theme styles being editable through Global Styles. WordPress 5.9 will likely be required to use Twenty Twenty-Two, a block theme.
Twenty Twenty-Two will use a variety of color palettes, page templates, headers, and footers for endless customization. You’ll be able to change fonts, image designs, and more on a site-wide level. It’s usually pretty easy to tell when a website uses a default theme, it sounds like Twenty Twenty-Two might change that.

Global Styles
New tools are coming that allow you to change design elements like typography, spacing, and colors across your entire site at once. More information and additional previews of the new interfaces are below.
- Typography
- Colors
- Layout
- Blocks

Block Editor Improvements + New Blocks
More Powerful List View
List view is one of the most useful features of the block editor, especially if you are using more complex layouts (like with Kadence blocks.) List view had several limitations, but WordPress 5.9 dramatically improves usability.

More Settings and Controls for Blocks
Finally! WordPress 5.9 bakes in new typography tools, flexible layout controls, and finer control over details like spacing, borders, and more for blocks. Previously, block settings were just so limited, especially if you wanted to fine-tune details.
For example, the default paragraph block now includes color options for text color with a hex preview, background color, expanded options for typography such as line height, letter case, letter-spacing, etc.

New Blocks
In 5.9. You have some really useful new theme blocks that you can use to manage the content and look of the site. Navigation, Template Part, Header, Footer, Post Author, Next Post, Previous Post, Post Comments, Term Description, and Archive Title can all be easily modified. So, it’s getting much easier to get the final result you want.

Performance Improvements
WordPress 5.9 includes several improvements for performance. You can check out all the performance improvements in WordPress 5.9 here, including some impressive speed comparisons.
Block Inserter Performance Improvements
The block inserter got a good performance boost! You’ll likely see a difference when searching and inserting blocks with speed and ease.

Improvements to Lazy-Loading Images
Lazy-loading images were introduced in WordPress 5.5 and later expanded to also cover iframes in WordPress 5.7. In the upcoming WordPress 5.9 release, the implementation for both received some improvements to increase performance.
Improvements for Developers
WordPress 5.9 has many developer-focused updates. Here are a few noteworthy features and enhancements in this update, along with notes for devs in the WordPress 5.9 field guide.
Resources for Building Block-Based Themes
WordPress 5.9 introduces block-based themes that use blocks to define the templates that structure your entire site. The new templates and template parts are defined in HTML and use the custom styling offered in theme.json.
The theme-experiments repository has an Empty Theme that is an excellent boilerplate to start your first block theme from. There is also a command-line script to help generate a block theme to get you started:
Block Theme Overview explains the basics of block themes and the structure and format of the themes.
Create a block theme is a full tutorial walking through creating a block theme.
Global settings & styles documents how to use the theme.json to add styles to your themes.
Updates for Settings, Styles, and theme.json
WordPress 5.9 has changed theme.json v1 introduced in WordPress 5.8 to a v2. The existing v1 theme.json files will still work as expected, and they’ll be transformed at runtime to the v2 format by WordPress.
New Hooks and Functions to Work with Posts, Post Types, and Taxonomies
In WordPress 5.9, new hooks and functions are added to help developers work with Posts, Post Types and Taxonomies.
Summary
WordPress 5.8 came with many feature updates, but WordPress 5.9 has taken the CMS to the next level. WordPress 5.9 builds upon the latest release making a consumer-friendly CMS into a more developer-friendly CMS. Bringing together performance improvements, blocks and full site editing features are the major game changers of this latest version.
